L'expression charte graphique correspond à l'ensemble des éléments qui définissent l'identité visuelle d'une marque, d'une organisation ou d'une entreprise. C'est un document qui rassemble toutes les règles à suivre par les différents intervenants, qui parlent au nom de la structure représentée. La charte graphique est instaurée pour que tous les documents émis restent fidèles aux principes graphiques, ce qui permet de maintenir une cohérence visuelle dans l'ensemble de la communication : logo, typographie, couleurs, slogans, etc. Il s'agit donc d'une sorte de cahier de normes à respecter, afin que la structure représentée soit toujours bien identifiée. Généralement, une charte graphique est établie, en concertation avec le donneur d'ordre, par des designers.
Une charte graphique est un document essentiel pour toute entreprise souhaitant assurer une cohérence visuelle de son identité de marque. Voici une description détaillée du contenu typique d'une charte graphique :
Introduction et Présentation de la Marque :
- Historique de la Marque : Un bref historique de l'entreprise et de la marque.
- Historique de la Marque : Un bref historique de l'entreprise et de la marque.
- Mission et Valeurs : Les valeurs fondamentales et la mission de la marque, qui guident l'ensemble de l'identité visuelle.
Logo :
- Versions du Logo : Présentation des différentes versions du logo (couleur, noir et blanc, monochrome).
- Utilisation Correcte du Logo : Exemples et règles d'utilisation appropriée du logo.
- Zone de Protection : Définition de l'espace de protection autour du logo évitant toute interférence visuelle.
- Taille Minimale : Indication de la taille minimale pour garantir la lisibilité du logo.
Palette de Couleurs :
- Couleurs Primaires : Les couleurs principales de la marque avec leurs codes hexadécimaux, CMYK et RGB.
- Couleurs Secondaires : Les couleurs secondaires utilisées pour compléter la palette principale.
Typographie :
- Polices de Caractères Principales : Les polices principales utilisées pour le logo, les titres et les textes de base.
- Polices de Caractères Secondaires : Les polices supplémentaires pour les sous-titres et autres textes.
- Styles et Tailles : Exemples de styles de police (gras, italique) et tailles recommandées pour différentes utilisations.

Images et Illustrations :
- Style Photographique : Lignes directrices sur le style des photos (par exemple, naturel, épuré, dynamique).
- Banques d'Images : Sources d'images recommandées et exemples de photos à utiliser et à éviter.
- Illustrations : Style d'illustrations et d'icônes en accord avec l'identité visuelle de la marque.
Graphismes et Iconographie :
- Motifs et Textures : Motifs graphiques ou textures spécifiques à la marque.
- Icônes : Ensemble d'icônes et leur utilisation.

Mise en Page :
- Grilles et Marges : Structure de mise en page pour différents supports (print, web).
- Exemples de Mise en Page : Modèles de mise en page pour brochures, cartes de visite, site web, etc.
Ton et Style de Communication :
- Voix de la Marque : Description du ton et du style de communication (par exemple, formel, amical, technique).
- Exemples de Textes : Exemples concrets de textes pour différents contextes (publicité, réseaux sociaux, correspondance).
Applications Pratiques :
- Papeterie : Modèles pour cartes de visite, papiers à en-tête, enveloppes.
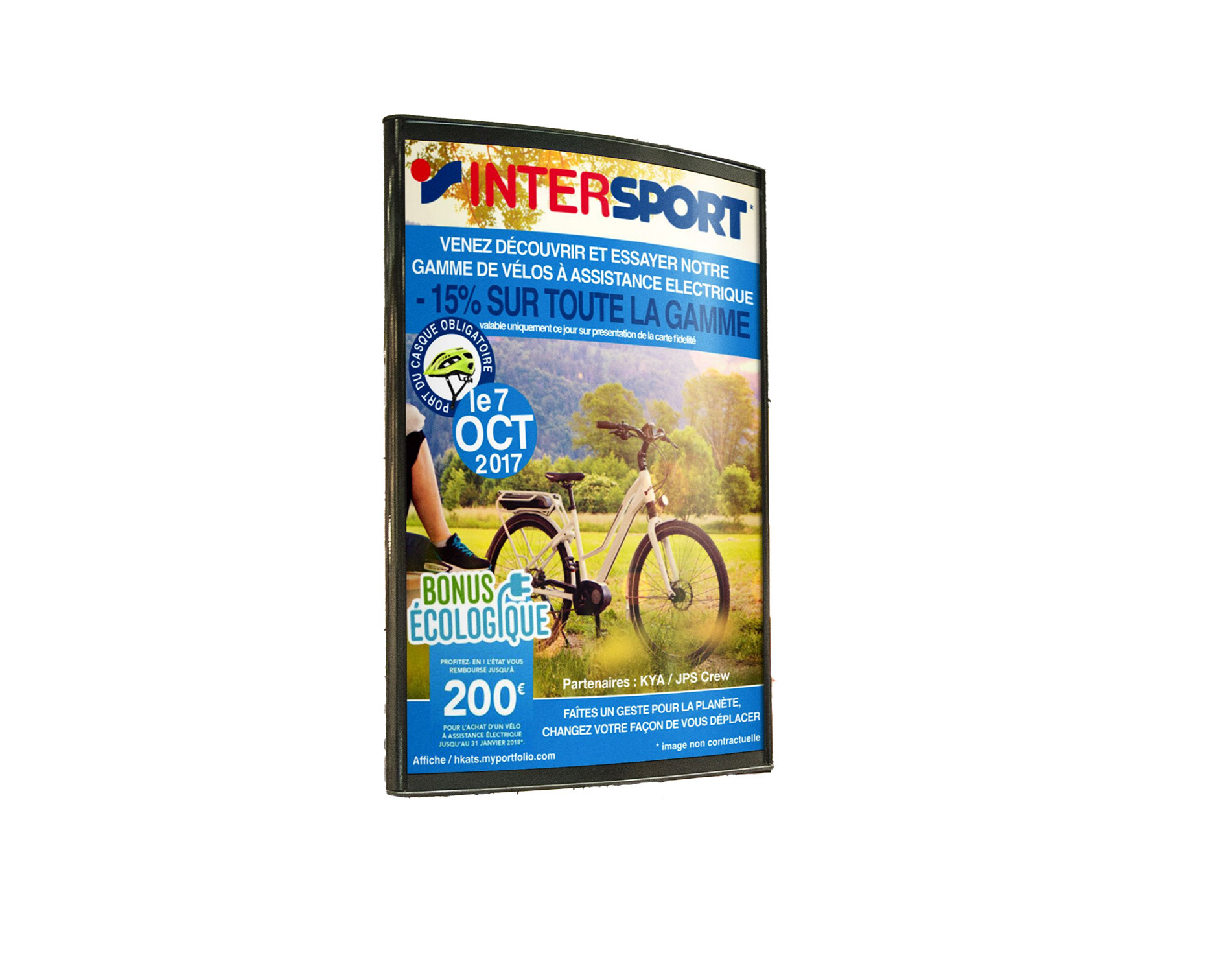
- Supports Marketing : Exemples de supports marketing comme les affiches, dépliants, annonces publicitaires.
- Digital : Directives pour les bannières web, les e-mails, les réseaux sociaux.
Annexes et Références :
- Contacts : Informations de contact pour des questions ou clarifications supplémentaires.
- Ressources : Liens vers des fichiers de ressources (logos, templates, etc.).
Chaque section est généralement illustrée par des exemples concrets et des recommandations précises pour garantir une mise en œuvre uniforme de l'identité visuelle à travers tous les supports de communication de l'entreprise.